Здравствуйте дорогие читатели блога GimpArt.Org. Из сегодняшнего урока вы узнаете, как наложить одно фото на другое в графической программе gimp.
И вот специально по просьбе трудящихся, для всех начинающих и не только, я публикую пошаговый урок, из которого вы научитесь накладывать одну фотографию на другую, с помощью встроенных возможностей фоторедактора.
Объявляю результаты конкурса «Собери пазл №1», который прошел на 14 февраля. На картинке изображена актриса Джесика Альба, сыгравшая одну из главных ролей в фильме «День Святого Валентина». И вот счастливчики, победившие в конкурсе:
I место — Владимир — 50 рублей
II место — Алексей — 50 рублей
III место — Михаил — 50 рублей
Поздравляю победителей! С вами свяжусь по почте, для уточнения получения выигранных призов. И спасибо всем за участие.
Вернемся к уроку. В завершении, вы научитесь создавать вот такие красивые коллажи, которые состоят из нескольких фотографий.

Понравилось? Думаю да. Тогда приступаем к уроку.
Шаг 1. Скачивание и установка редактора
Для начала хочу напомнить, что версию графического редактора gimp на русском языке, вы можете скачать из этой статьи.
После скачивания рекомендую посмотреть этот урок, из которого вы узнаете, как установить саму программу. Далее ознакомьтесь со следующими уроками:
Шаг 2. Как открыть первую фотографию
Теперь, когда вы поближе ознакомились с программой, приступим непосредственно к изучению способа, наложения одной фото на другую.
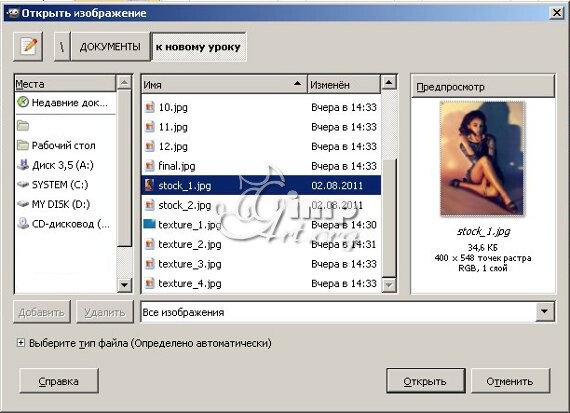
Для начала переходим в меню «Файл – Открыть» и в открывшемся диалоговом окне выбираем каталог, где у вас расположена первая фотография и открываем ее.


Шаг 3. Добавляем к первой фото вторую.
Теперь, когда у нас открыта в редакторе первая картинка, необходимо добавить на рабочий холст еще одну фотку.
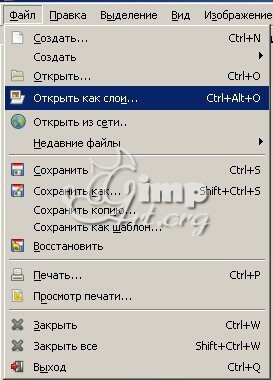
Для этого переходим в меню «Файл – Открыть как слои» и также в открывшемся окне выбираем еще одну фотографию. Нажимаем ОК.


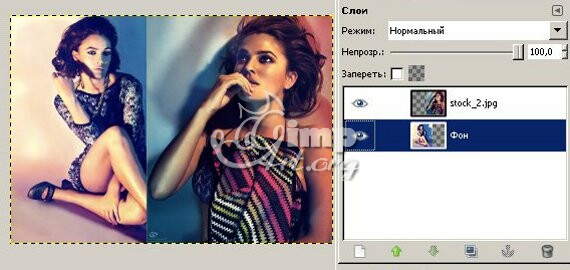
У нас должна получиться следующая картина.

Шаг 4. Расширяем рабочую область.
Нам необходимо увеличить рабочее пространство (размер холста), чтобы иметь свободу в своих действиях. Для этого переходим в «Изображение – Размер холста»

и вводим новые значения в поле «Ширина» и «Высота».
Нажмите на пиктограмму цепочки, чтобы отключить пропорциональное изменение размеров.

Для каждого проекта эти значения будут разными. Все зависит от исходных фотографий, которые вы хотите наложить друг на друга.
В нашем случае увеличим значения ширины до 1000 и высоты до 800 пикселей. Также в этом диалоговом окне можно расположить наши фотографии по центру, с помощью кнопки «Отцентрировать».

И нажимаем кнопку «Изменить размер». Должно получиться так.

Шаг 5. Размещение фотографий на холсте
Теперь, когда мы увеличили рабочее пространство, мы свободно можем перемещать снимки, как захотим. Делается это просто. На панели инструментов выбираем «Перемещение».

Для активации перемещения, просто щелкаем левой клавишей мыши по фото, которое необходимо передвинуть.
Расположим снимки, как показано на скриншоте:

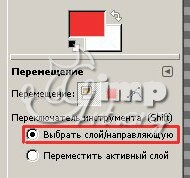
По умолчанию в настройках инструмента «Перемещение» стоит параметр «Выбрать слой/направляющую»

При переключении на второй параметр– «Переместить активный слой».

Все команды перемещения, будут доступны только тому слою, на котором вы находитесь в текущий момент, т.е. на активном слое в панели слоев.

Здесь же в настройках вы более точно можете задать, что конкретно вы хотите переместить – слой, выделение или контур.

Шаг 6. Зеркальное отражение.
Давайте на следующем шаге отобразим второю фото зеркально, для этого убедимся, что в панели слоев выбрана именно та фотография, которую мы хотим отразить.
Затем выберем инструмент «Зеркало»

и для его активации щелкнем один раз на рабочем пространстве.

Шаг 7. Кадрирование фотографии
Теперь, когда у нас фотографии расположены правильно на холсте, можно смело удалить неиспользованное пространство, а именно уменьшить границы холста до границ фотографий.
Для этого выбираем «Прямоугольное выделение»

и создаем выделение как на скриншоте:

Далее переходим в «Изображение – Откадрировать в выделение»

Получится так

Снимаем выделение через «Выделение – Снять»

Теперь увеличим границы слоя до размеров изображения. Для этого щелкнете правой кнопкой мыши по верхнему слою и из контекстного меню выберете пункт «Слой к размеру изображения». Аналогичную процедуру проделаем с нижним слоем.
О результативности этого действия будет увеличенная черно-желтая рамка

Да забыл еще сказать, необходимо добавить альфа-канал к каждому слою. Для этого нажмите правой кнопкой мыши по слою и выберете пункт «Добавить альфа-канал».
Шаг 8. Увеличиваем контрастность первой фото
В панели слоев выбираем нижний слой, на котором находится первая фотография и нажимаем на пиктограмму «Создать копию слоя»

Теперь переходим в меню «Цвет – Цветовой баланс» и устанавливаем следующие параметры:

И нажимаем ОК.
Изменяем режим наложения слоя. Для этого щелкаем один раз по надписи «Нормальный» и в выпавшем списке выбираем пункт «Экран». Подробнее про режимы наложения вы можете почитать в этом уроке.


Теперь нажимаем один раз по среднему слою правой клавишей мыши и в открывшемся контекстном меню выбираем «Объединить с предыдущим»


Шаг 9. Наложение фото на фото с помощью маски слоя.
Переходим на верхний слой. Так же, правой кнопкой мыши, вызываем контекстное меню и выбираем пункт «Добавить маску слоя»



Далее скачиваем и устанавливаем эту кисть.
Напомню! Чтобы установить новые кисти, вы должны их скопировать в пользовательский каталог кистей программы. Чтобы узнать, где находится этот каталог, перейдите в меню «Правка –>Параметры –> Каталоги –> Кисти». В первой строчке будет указан путь до каталога.
Для пользователей Linux: Пользовательские каталоги находятся в домашней папке. Но предварительно необходимо сделать их видимыми. Для этого перейдите в «Вид – Показать скрытые папки». После этого найдите каталог «.gimp-2.x» и уже в нем будут находиться все каталоги программы, куда необходимо копировать все скаченные дополнения.
Далее выбираем инструмент «Кисть» и задаем следующие параметры:

Еще раз проверяем, что выбрана маска слоя. Об этом будет свидетельствовать белая рамка вокруг маски.
И начинаем аккуратно рисовать выбранной кистью по границе соединения фотографий. Должно получиться так

Шаг 10. Добавление текстуры №1 на фото
Скачиваем следующую текстуру и открываем ее через «Файл – Открыть как слои»

Перемещаем текстуру в самый низ, с помощью пиктограммы «Опустить активный слой на шаг вниз»

Возвращаемся на верхний слой и изменяем режим наложения на «Экран»

Теперь переходим на средний слой и к нему добавляем маску слоя белого цвета.

Аналогично шагу 9, начинаем рисовать черной кистью из скаченного набора по границе фотографий.

Шаг 11. Добавляем текстуру №2 на фото.
Скачиваем следующую текстуру и открываем ее через «Файл – Открыть как слой». Перемещаем эту текстуру наверх в стопке слоев. И изменяем режим этого слоя на «Экран»

Добавляем к текстуре маску слоя белого цвета. Далее с помощью кисти черного цвета закрашиваем центральную область, как на скриншоте

Шаг 12. Скачаем еще одну текстуру
и перемещаем ее вверх. Также меняем режим слоя на «Экран». Аналогично 11 шагу добавляем маску слоя белого цвета и рисуем черной кистью, как на скриншоте.

Шаг 13. Аналогичные действия делаем и со следующей текстурой.

Шаг 14. Создаем копию слоя
с первой фотографией. И перемещаем ее вверх (через один слой)

Далее выбираем инструмент «Перемещение» и активируем режим инструмента «Переместить активный слой». Сдвигаем фото ближе к центру как на скриншоте.
854

Щелкаем правой кнопкой мыши и из контекстного меню выбираем «Слой к размеру изображения»
Изменяем режим данного слоя на «Экран» и уменьшаем непрозрачность до 70%

Переключаемся на маску текущего слоя. Выбираем кисть черного цвета и рисуем как на скриншоте.

Вот и все. Мы с вами завершили выполнение урока про наложение фотографий друг на друга. Надеюсь, вам он понравился? Аналогичной техникой, с помощью применения масок слоя, режимов наложения и непрозрачности слоев можно объединять любые фотки.

Для кого-то этот урок, может быть, показаться трудным в повторении. Но все же, постарайтесь выполнить его. Так как именно в нем расписана самая популярная методика объединения фотографий в коллаж.
Если что-то у вас не получится, а я думаю, у вас возникнут трудности с масками слоев, то для более детального изучения, предлагаю всем желающим скачать исходник урока в формате XCF.
В последующих уроках на блоге будут показаны примеры наложения фото на фото, с использованием методики из текущего урока. Так что не стесняйтесь, задавайте свои вопросы в комментариях к уроку, а я постараюсь своевременно на них ответить. А еще друзья, я не удержался, и записал для Вас видео-урок.
Приятного просмотра.
Как наложить одно фото на другое
И не забывайте друзья, что можно подписаться на обновления блога, чтобы не пропустить новые уроки gimp.
Идея урока: www.photoshop-garden.com
Авторский перевод и адаптация: Антон Лапшин.


Спасибо. Очень понравился урок.
Спасибо и вам за ваш комментарий Angelnatalya7.
Спасибо за очень подробный и красивый урок. И отдельное спасибо за то, что все картинки и текстуры пронумерованы- удобно.
Спасибо вам за комментарий.Старался все подробно описать, чтобы лишних вопросов не возникло даже у новичков. Хотя вопросы всегда бывают ))
Спасибо, Антон, урок как раз в тему
Благодарю! очень помогло! А программа классная!
спасибо за видео супер сразу поняла новечек еще. программа просто класс все понятно и подробно благодарю вас
спасибо! все очень подробно и понятно!
Спасибо за уроки. Хотелось бы увидеть уроки по рисованию с нуля и анимацию в Gimp!
Да мне тоже хотелось бы увидеть )))) Про анимацию может и будут
почему у меня не получается наложить фото на другую? когда открываю «открыть как слои», вторая фото появляется по-середке первой фото, на образце подругому.и именно с этого места не могу выбрать размер холста..подскажите пож-та как сделать правильно?
Ирин, просто в уроке попались две фотки одинакового размера. И когда их открываешь «как слои» одна закрывает другую (( Поэтому, потом установи «Размер холста» побольше и размещай с помощью «Перемещения» фотки, как тебе угодно.
спасибо, антон. но теперь не могу найти кисть нужную.! сделала все по инструкции.(( может что-то пропустила?((
Спасибо за ваш комментарий Екатерина! С этими слоями еще сложнее, за всем эти стоят сложные математические формулы, которые вычисляют алгоритм наложения…. Уфф..
Спасибо! Вот только не нашла нужную кисть. Может что не так сделала??(
а у меня все фото не подходят, это как7
Антон здраствуйте, объясните пожалусто для чего в уроке от 15.02.2012 «как наложить одно фото на другое? » в шаг.14 вы перемещаете копию слоя вверх именно через один слой?,буду очень благодарен за ответ,спасибо
Так и не понятно, зачем тыкаться в эти режимы, когда можно напрямую работать с цветом?
а как свою рожу вставить на чужое туловище…эта программа такое поддерживает?
a что-то видео без звука((((
а как потом в нормальном формате все сохранить? А то я все сделала, а сохранить не могу.
Спасибо за урок, конечно все красиво, но начинающему с нуля все равно сложно понять. Три ночи промучившись, я все таки сделала то что хотела, вот теперь хочу похвалиться на Одноклассниках, а вставить не могу, может это фото как-то по особенному сохранить надо?
Добрый вечер,при «повторении» Вашего урока (когда стираем границу между двумя фото кистью,скаченной по ссылке)почему то стирается до «серо-черных клеток».что в этом случае делать?
У меня такая же проблема ,как у Тани «(когда стираем границу между двумя фото кистью,скаченно й по ссылке)почему то стирается до «серо-черных клеток».что в этом случае делать?»
И еще, как сохранить полученный результат, он сохраняется только в формате GIMP, в нем же и открывается только.??
Я СТАВИЛА СВОЮ ФОТО КАК ВЫ ПОКАЗЫВАЛИ НО В ИТОГЕ НИЧЕГО НЕ ПОЛУЧАЛОСЬ.
А как называется этот прием? помогите 🙁
Добрый день, «Скачать исходник урока в формате XCF», можно ссылку на скачивание исходника? Благодарю.